一、运行设备
- Expo客户端App
- 浏览器
- 模拟器(使用genymotion)
下载并安装 Android Studio 3.0+
在Android Studio中,转到首选项>外观和行为>系统设置> Android SDK。单击 SDK工具选项卡,并确保已安装至少一个版本的Android SDK Build-Tools
设定虚拟设备
二、安装
npm install --global expo-cli
三、验证登录
expo whoami
四、创建项目
expo init my-app
有5种模板可以选择:
--- Managed workflow 托管工作流 ---
- blank 像空画布一样干净的最小应用程序。
- blank (TypeScript) 与空画布相同,但具有TypeScript配置。
- tabs (TypeScript) 使用react-navigation和TypeScript的几个示例屏幕和选项卡。
— Bare workflow 裸漏工作流 — - minimal 光秃秃的,最小的,只是使您入门的基本要素。
- minimal (TypeScript) :与最小相同,但具有TypeScript配置
五、启动开发服务器
expo start
六、在手机/模拟器/浏览器上打开应用
- Expo App:链接方式:隧道Tunnel 局域网LAN 本地Local.选择Tunnel二维码扫描
- 模拟器:Expo 命令行窗口键入
a - 浏览器:Expo 命令行窗口键入
w
七、构建
//android
expo build:android
//IOS
expo build:ios
使用Expo则是使用了托管工作流 (区别于裸漏工作流),所以构建后的apk保存在Expo账户中,30天后,将自动从Expo服务器中清除构建作业工件,例如二进制文件(.ipa,.aab,.apk等)和日志文件,下载并部署的应用程序二进制文件将始终可以正常运行!
八、升级Expo
//升级SDK
expo upgrade
//升级expo-cli
npm i -g expo-cli
九、退出 Expo 服务
//键盘
Ctrl + C
十、Expo 命令行
› 按?│ 显示所有命令
› 按a│打开Android
› shift + a│选择设备或仿真器
› 按w│打开网页
› 按o│在编辑器中打开项目代码
› 按c│显示项目QR
› 按p│切换构建模式(开发)
› 按r│重新启动捆绑器
› shift + r│重新启动并清除缓存
› 按d│打开Expo DevTools
› shift + d│在启动时切换自动打开DevTools(已启用)
› 按e│通过电子邮件共享应用程序链接
十一、每个应用程序都由 React Native,Expo SDK 和 第三方库 组合组成。
十二、开发/生产方式切换

十三、发布更新
优化代码(压缩图片等):npx expo-optimize
通过命令行发布:expo publish 执行此操作时,打包程序将压缩所有代码并生成两个版本的代码(一个版本用于iOS,一个版本用于Android),然后将其上传到CDN。您将获得一个链接,例如https://exp.host/@ccheever/an-example ,任何人都可以从中加载您的项。
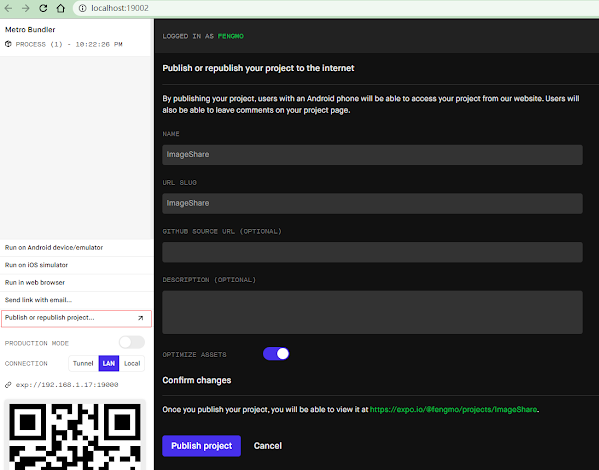
通过Expo Dev Tools发布:
- 选择开发方式&Tunnel则发布到ExpoApp中用于开发测试。
- 选择生产方式&Tunnel则发布到用户App的生产环境中。
- 对应用程序图标等在app.json配置的内容则需要重新打包才有效,通过发布更新无效。