一、Promise 概述
Promise 对象用于表示一个异步操作的最终完成 (或失败)及其结果值。
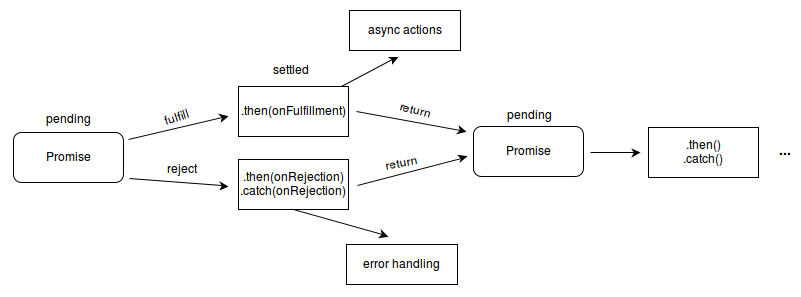
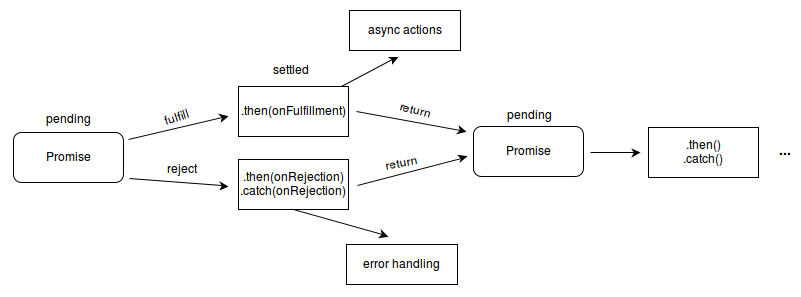
#. Promise 有 3 个状态
- 待定(pending): 初始状态,既没有被兑现,也没有被拒绝。
- 已兑现(fulfilled): 意味着操作成功完成。
- 已拒绝(rejected): 意味着操作失败。
#. Promise 有 2 个方法
Promise.prototype.thenPromise.prototype.catch

当然,就像常规 try {...} catch {...} 中的 finally 子句一样,promise 中也有 finally。
finally 是执行清理(cleanup)的很好的处理程序(handler),例如无论结果如何,都停止使用不再需要的加载指示符(indicator)
1
2
3
4
5
6
7
8
|
new Promise((resolve, reject) => {
/* 做一些需要时间的事儿,然后调用 resolve/reject */
})
// 在 promise 为 settled 时运行,无论成功与否
.finally(() => stop loading indicator)
// 所以,加载指示器(loading indicator)始终会在我们处理结果/错误之前停止
.then(result => show result, err => show error)
|
#. Promise 有 2 个参数
resolve(value) — 如果任务成功完成并带有结果 value。reject(error) — 如果出现了 error,error 即为 error 对象。

二、Promise 使用方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// 创建Promise
let myPromise = new Promise((myResolve, myReject) => {
myResolve(); // when successful
myReject(); // when error
});
// 使用Promise
myPromise.then(
function (value) {
/* code if successful */
},
function (error) {
/* code if some error */
}
);
|
实例
1
2
3
4
5
6
7
8
9
10
11
|
new Promise((res, rej) => {
setTimeout(() => res(1), 1000);
})
.then((res) => {
console.log(res); // 1
return res * 2;
})
.then((res) => {
console.log(res); // 2
});
|
三、async/await
- 简单来说,它们是基于 promises 的语法糖,使异步代码更易于编写和阅读。
- 通过使用它们,异步代码看起来更像是老式同步代码。
- !!!这才是所有回调的
最佳(至少目前来说)使用方式!!!
#. function 中的使用方法
1
2
3
4
5
6
|
(async () => {
let response = await fetch('/article/promise-chaining/user.json');
let user = await response.json();
...
})();
|
#. class 中的使用方法
1
2
3
4
5
6
7
8
9
10
|
class Waiter {
async wait() {
return await Promise.resolve(1);
}
}
new Waiter()
.wait()
.then(alert); // 1(alert 等同于 result => alert(result))
|